Ancora una mappa...
Uno dei (tanti) propositi per il 2007 è quello di dedicare maggiore attenzione al web design; del resto credo che il mio scrivere si rivolga principalmente a questo aspetto (anche se spesso non sembra) o comunque "nasce" da lì. Una volta stabilita la fondamentale importanza dei contenuti dovremo anche parlare dei contenitori (anche per evitare l' effetto clone) e del loro "ruolo".
Quale modo migliore dell' utilizzo di una mappa...

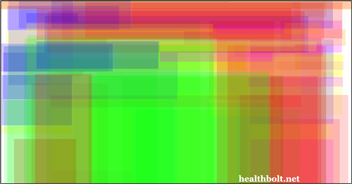
Si tratta della Layout composite map (fonte Pro Blogger), in pratica la "distribuzione" degli elementi di un blog nella pagina... in questa analisi è stato scelto un campione di assoluto riguardo, la top 10 dei blog di technorati:
- Boing Boing
- 43 Folders
- Techcrunch
- Lifehacker
- Post Secret
- Engadget
- Pro Blogger
- Micro Persuasion
- A List Apart
- Gizmodo
Sono stati presi in considerazione i seguenti elementi di layout e ad ognuno è stato assegnato un colore:
- Advertising
- Search
- Email/RSS Subscription
- Header/Site ID/Branding/Logo
- Content
- Internal Links/Navigation
Provate a verificare se il vostro blog è "rappresentato" da questi colori, insomma se siete nella regola...
Etichette: webdesign







 |
Permalink |
|
|
Permalink |
|




