New Blogger: post espandibili
Con questo tutorial colmo una lacuna che il precedente Blogger- post espandibili aveva: non funzionava con la nuova versione di Blogger (ex beta)... in realtà con un pò di lavoro è possibile adattarlo ai nuovi tags ma ci vuole un pò di pratica e comunque, meglio essere precisi.
Grazie ad alcuni screenshot vedremo come realizzare un post espandibile con la nuova piattaforma e per farlo useremo il metodo ormai più diffuso (in attesa che Blogger aggiorni la guida): Super Peek-A-Boo Posts ci permetterà di creare i nostri sommari espandibili grazie a javascript, CSS ed una paio di tags condizionali...
La descrizione dettagliata (in inglese) dello script, realizzato da Ramani e Hans, la trovate a questo indirizzo. Dovremmo fare attenzione nell' inserire il codice al nostro modello, per questo ho voluto "fotografare" il tutto quindi cliccate sugli screenshot per ingrandirli e fate attenzione ad incollare il codice nei punti indicati (trovare il punto esatto sarà l' unica difficoltà). Ma andiamo con ordine:
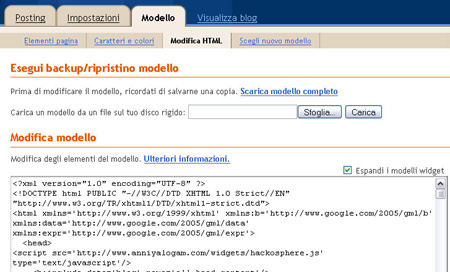
1.Nel pannello di controllo di Blogger, entriamo nel nostro Modello e selezioniamo Modifica HTML ricordandoci di spuntare la voce espandi i modelli widget.
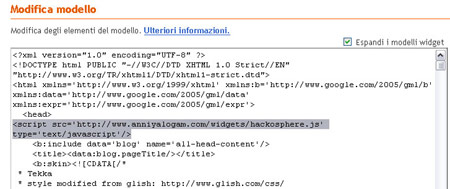
2. Ora dobbiamo cominciare ad inserire il codice, partendo con l' inclusione del javascript : copiate il seguente codice ed incollatelo subito dopo il tag <head>:
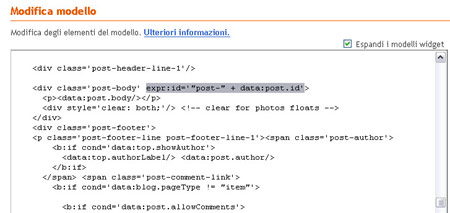
<script type='text/javascript' src='http://www.anniyalogam.com/widgets/hackosphere.js' />3. Prestate molta attenzione, adesso, alla zona di pagina, dobbiamo trovare <div class='post-body'>; scorrete la pagina nell' editor fino a trovare la parte indicata (fate riferimento allo screenshot successivo) e sostituitela con questo codice:
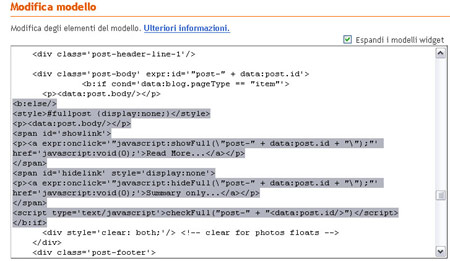
<div class='post-body' expr:id='"post-" + data:post.id'>4. Andiamo a capo ed incolliamo nella nuova riga questo:
<b:if cond='data:blog.pageType == "item"'>5. Andiamo a capo dopo <p><data:post.body/></p> (che lasceremo inalterato) e incolliamo il codice seguente:
il codice è qui
6. Salviamo e procediamo alla formattazione dell' editor, siamo alla fine....
7. Entriamo nelle Impostazioni e selezioniamo Formattazione:
8. Scorriamo fino in fondo la pagina ed inseriamo il seguente codice nell' ultimo campo, Modello post:
Qui il sommario <span id="fullpost"> Qui il resto del post </span>9. Adesso vi ricordo solo che il vostro editor, nella pagina di posting, si presenterà in questo modo:
Qui il sommario <span id="fullpost"> Qui il resto del post </span>Non c' è molto da aggiungere (anzi si, andate a capo tre volte per avere la stessa formattazione dell' ultimo screenshot): se volete utilizzare l' espansione del post, inserite un sommario nella prima riga e il resto dell' articolo nella terza; ora il post prevederà, in un nuovo paragrafo finale, il link continua a leggere... che permetterà di leggere tutto il post. Se non volete servirvene (un breve post, un video etc.) cancellate le quattro righe e scrivete il vostro post, in questo modo il link scomparirà... è tutto
Etichette: Blogger, hacks, Screenshot, Tutorial














 |
Permalink |
|
|
Permalink |
|




