Un tutorial quando mancano le parole: creare un' illusione ottica
Vi capita mai di avere una cosa importante da dire ma non trovare le parole? Bene, oggi è uno di quei momenti e francamente non voglio rinunciare per il fatto di non trovare il modo giusto; non avendo però le parole ho solo una possibilità, concedermi una gigantesca "licenza poetica" e piazzarci nel mezzo un bel tutorial dedicato al disegno, meglio, una guida alla realizzazione di un' illusione ottica...
Prima cosa da fare descrivere gli "ingredienti":
- Un software per la grafica vettoriale; i vettori hanno la caratteristica di mantenere le loro proprietà, puoi trasformarli a tuo piacimento senza perderne le caratteristiche originali.
- Gli oggetti; in questo caso abbiamo bisogno di due oggetti, un quadrato nero e una linea grigia di 2px di spessore.
- Uno sfondo; in questo caso uno sfondo bianco.
Spero sia tutto chiaro, entriamo nella parte tecnica del tutorial; aprite un nuovo documento e disegnate un quadrato nero di 30px di lato ed una linea grigia larga 420px e con lo spessore di 2px:

Ricordate di usare, per la linea, un tono di grigio che contrasti sia con lo sfondo che con il quadrato:

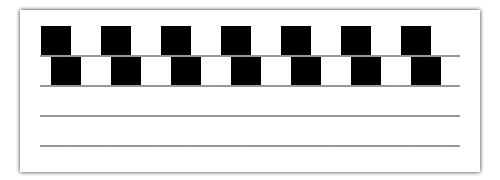
Adesso dobbiamo semplicemente copiare e incollare la linea, tracciare cioè quello che sarà il percorso, in questo modo:

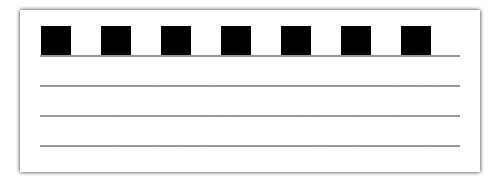
Quindi disporre i quadrati allo stesso modo ma in orizzontale:

Fin qui ci siamo, potremmo copiare i quadrati e incollarli nella linea successiva, magari sovrapponendoli; avremmo disegnato una scacchiera, un elemento chiaro e costante che non avrebbe bisogno della linea per manifestarsi...

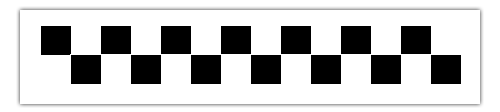
Ma la linea è fondamentale perchè traccia i binari, senza la linea non c' è illusione. Disponiamo quindi i quadrati in questo modo:

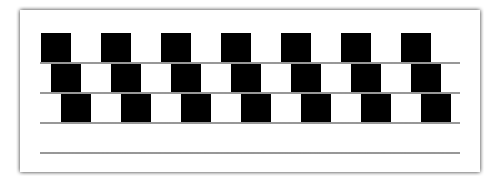
Notate come le linee perdano il loro parallelismo:

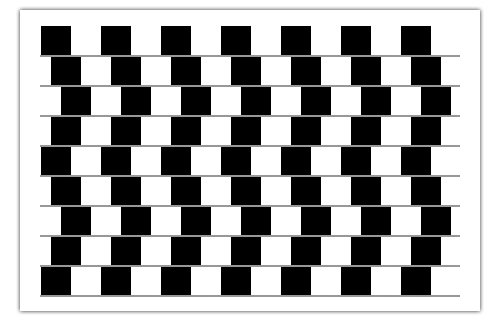
Fino a diventare un movimento continuo, verosimile e indecifrabile nel risultato finale, le linee non sono più parallele:

Ecco, l' illusione ottica ha preso forma, ed è stato facile; probabilmente quello che volevo dire non si è capito ma giuro, ce l' ho messa tutta...
ps. l' illusione ottica citata è stata descritta per la prima volta dal dottor Richard Gregory che la notò in un bar di Bristol, di qui il nome Cafè Wall Illusion.
Etichette: design, illusione ottica, Richard Gregory, Tutorial







 |
Permalink |
|
|
Permalink |
|




