Photoshop tutorial: creare un pennello da zero

In questo secondo tutorial voglio descrivere come creare un pennello in Photoshop, componente importante del precedente effetto testo stampato; anche qui non mancano le alternative e gli approfondimenti (in inglese) che troverete a fine post...
La prima cosa da fare e scegliere un' immagine, meglio se propria; in questo esempio ho utilizzato una delle tante foto che ho scattato (e scartato) al WaveCamp:

La foto non è granchè (anche se i personaggi che la compongono sono di tutto rispetto), questo per evidenziare che la qualità della foto conta pochissimo nell' operazione che andremo a fare (o meglio, in realtà non è così e gran parte del successo di un pennello dipende proprio dalla scelta iniziale dell' immagine, diciamo che esula dal tema del post); consiglio solo di utilizzare una dimensione accettabile per l' immagine (non troppo grande ne troppo piccola, anche se non ci sono particolari controindicazioni direi tra i 500 e i 1200 px). Ma andiamo per gradi e vediamo di cosa si tratta (dimenticavo, per questo tutorial ho utilizzato Photoshop 7, con le dovute e minime differenze potete utilizzarlo su quasi tutte le versioni).
Creare un pennello in Photoshop
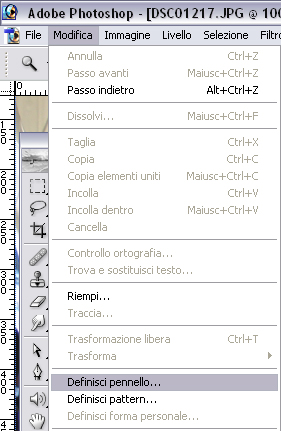
1. Definiamo il nuovo pennello: apriamo la foto in Photoshop e andiamo su modifica>definisci pennello:

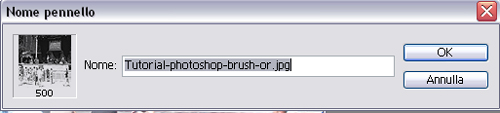
2. Inseriamo un nuovo nome (possiamo lasciare il nome dell' immagine ma è preferibile rinominare il pennello per una futura localizzazione, le icone infatti sono piccole e difficili da "decifrare" e leggere 00123 non aiuterà una eventuale ricerca) e clicchiamo ok:

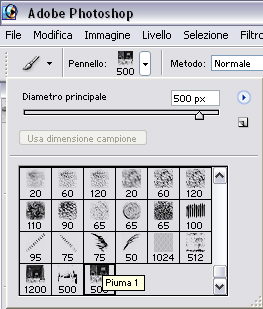
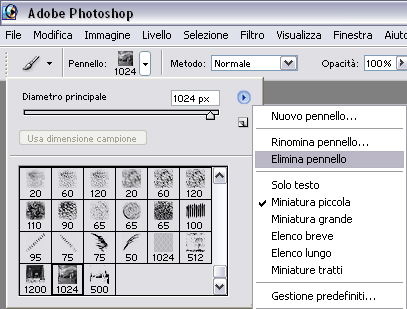
Adesso abbiamo il nuovo pennello nel menù relativo (l' ultimo tra quelli caricati):

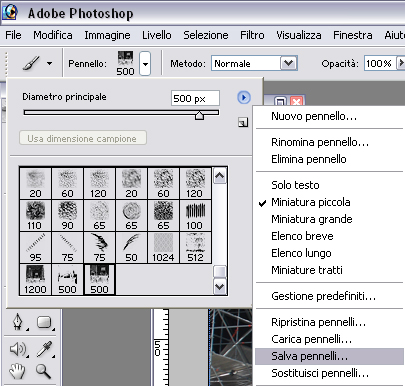
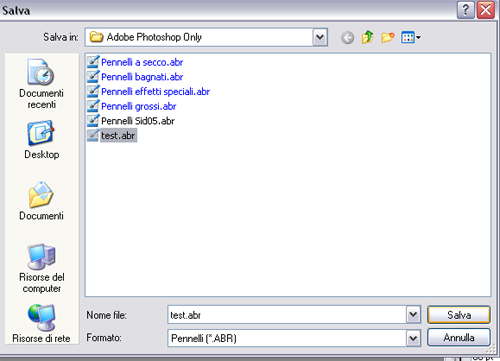
3. Dobbiamo salvarlo per poterlo usare in futuro (resterà disponibile infatti solo per la sessione in corso, quindi, una volta chiuso il programma lo avrete perso). Sempre nello stesso pannello andiamo sulla freccina in alto a destra e quindi su salva pennelli:

4. Salviamo il nostro pennello in un set esistente oppure creiamo un nuovo set inserendo un nuovo nome:

5. Bene, abbiamo salvato il nostro pennello in un set (nuovo o gia presente); a questo proposito se volete procedere con metodo vi consiglio di salvare i nuovi pennelli in nuovi set e di nominarli a seconda dei casi. Vi segnalo, nel caso abbiate necessità di "pulire" (togliere i pennelli gia presenti per creare un set nuovo da zero, ad esempio) alcuni set che basterà selezionare un pennello e cliccare su elimina pennello:

Ora possiamo approfondire un pò il discorso; nel pennello creato ho trascurato alcuni passaggi perchè l' argomento era ed è il metodo, e cioè come creare un pennello da zero. Il risultato del test sarà quello riportato di seguito, le prime due immagini sono realizzate con il pennello applicato ad un nuovo documento (sfondo nero pennello bianco e sfondo bianco pennello nero), la terza il pennello applicato alla gomma (in pratica l' effetto del tutorial precedente):


Come potete ben vedere dalle immagini il pennello rappresenta solo una variazione della foto originale (bianco e nero); se volete qualcosa di più nitido e preciso (un tipo di pennello più classico) dovrete svolgere un ulteriore passaggio.
Ora che abbiamo visto come creare e salvare un pennello torniamo un attimo indietro, esattamente al punto 1; abbiamo la foto aperta in Photoshop e vediamo come procedere (prima di creare il pennello).
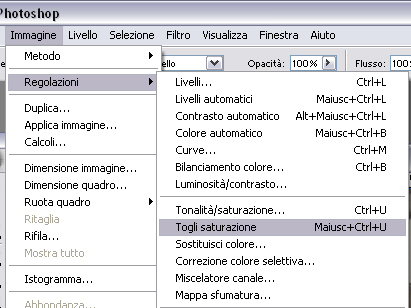
1a. Togliamo la saturazione: selezioniamo immagine>togli saturazione:

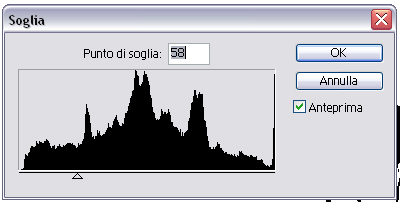
1b. Sempre dallo stesso menù selezioniamo soglia e quindi inseriamo un valore (molto dipenderà dal tipo di immagine scelta):

Otterrete il seguente risultato:

Non spaventatevi, avete bisogno di un pennello non di una immagine dettagliata; ora tornate al punto di partenza e salvate questa nuova immagine come pennello (ripetete i passaggi da 1 a 5). Ora avrete un pennello più semplice da gestire (niente trasparenza ad esempio) e i risultati saranno più incisivi; ecco il risultato:

Segnalo questo tutorial in inglese, molto utile per approfondire il tema...







 |
Permalink |
|
|
Permalink |
|




