Picnik: editor immagini #2

Vi avevo segnalato in questo breve post questo utilissimo tool: Picnik, applicazione dedicata all' editing e salvataggio di immagini da browser; torno sull' argomento perchè ho notato una piccola novità nella home che in realtà nasconde una vera e propria chicca.
Una volta registrati potete installare un estensione per Firefox (anche per IE) che renderà la cattura di immagini e schermate del browser un gioco da ragazzi...
Prima cosa, dopo la registrazione, installate l' estensione per Firefox (versione 1.5 ma è richiesta la 2.0 per alcune operazioni tipo lo screenshot di pagine web) che trovate in questa pagina.
Ora, ogni qual volta abbiate necessità di salvare/editare qualsiasi immagine passi dal browser, basterà spostare il cursore del mouse sull' immagine e cliccare il tasto destro.

Selezionando Edit Image in Picnik (come nella foto), verrete reindirizzati nella pagina di login ed effettuato l' accesso potrete "lavorare" la vostra immagine a vostro piacere... ma il bello deve ancora arrivare...
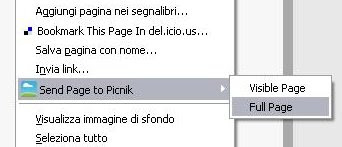
Se volete salvare uno screenshot di una pagina web potrete farlo direttamente dal browser e potrete decidere se salvare solo la parte visualizzata nella finestra o (bellissimo) l' intero documento

Anche qui tasto destro e poi Send Page to Picnik: Visible Page per "fotografare" solo la porzione di pagina visualizzata o Full Page per lo screenshot del documento intero, facile, veloce e utilissimo.
Non mi dilungo sugli strumenti a disposizione una volta entrati nell' applicazione; ci sono tutte le funzionalità di un editor di immagini (certo non è Photoshop) come ridimensionamento, selezione di porzioni, ottimizzazione colori, contrasto ed alcuni filtri di base (seppia, scala di grigi ed altri - non manca nemmeno un "arrotondatore" di angoli o la possibilità di creare un bordo colorato).
Certo non è uno strumento paragonabile ad un software professionale, ma l' utilità (ad esempio se vogliamo pubblicare immagini sul blog) è fuori discussione e considerando che è gratuito un test lo merita sicuramente.
Etichette: picnik, Screenshot, web editor immagini







 |
Permalink |
|
|
Permalink |
|




