CSS tutorial: lo pseudoelemento :first-letter

Altro tutorial dedicato ai CSS, il fine settimana andrà avanti così tra CSS e Photoshop finchè avrò cose interessanti da proporre (si accettano anche, nei limiti del possibile, post a richiesta); in questo caso l' attenzione è rivolta agli pseudoelementi e a come possono tornare utili in molte occasioni ...
Gli pseudoelementi selezionano una sotto parte di un elemento, senza che sia necessario introdurre un' apposita marcatura XHTML... [Gianluca Troiani - CSS, guida completa]
Probabilmente il nome intimorisce, sarà per questo che in pochi utilizzano gli pseudoelementi nei fogli di stile... eppure offrono discrete alternative e permettono di alleggerire il codice di un documento. In questo primo post, per non mettere troppa carne al fuoco, mi occuperò dello pseudoelemento :first-letter (ne esistono altri due :first-line, direi semplice da capire e poi la coppia :before e :after, che inseriscono contenuto dinamico prima o dopo l' elemento ma non sono supportati da IE 6 e precedenti). Partiamo con un utilizzo tipico nella stampa, la drop cap, ecco il codice ed il risultato relativo.
CSS
p:first-letter {
font-family: "Times New Roman",
Times, serif;
font-size: 28px;
font-weight: bold;
font-style: italic;
}XHTML
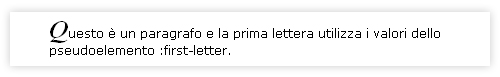
<p>Questo è un paragrafo e la prima lettera utilizza i valori dello pseudoelemento :first-letter.</p>E questo il risultato:

In pratica la prima lettera di tutti i paragrafi avrà quelle proprietà; giusto a titolo informativo, è possibile comunque applicare lo pseudoelemento anche ad una classe ed applicarla solo ai paragrafi che vogliamo formattare oppure utilizzare i selettori avanzati (ad esempio h2+p:first-letter opererà solo sul paragrafo successivo ad un titolo di secondo livello...).
Dicevamo che gli pseudoelementi possono tornare utili in molte occasioni, basta lavorare di fantasia... in questo secondo esempio vediamo come inserire le virgolette di apertura e di chiusura per formattare una citazione (senza utilizzare <div> e classi ma utilizzando il più corretto <blockquote>). Ecco il codice:
CSS
blockquote {
background-image: url(quotebottom.jpg);
background-repeat: no-repeat;
background-position: right bottom;
text-indent: -25px;
padding-left: 25px;
font-family: "Times New Roman",
Times, serif;
font-size: 1em;
font-style: italic;
padding-right: 25px;
}
blockquote:first-letter {
background-image: url(quotetop.jpg);
background-repeat: no-repeat;
font-size: 1.6em;
padding-left: 25px;
background-position: left top;
}XHTML
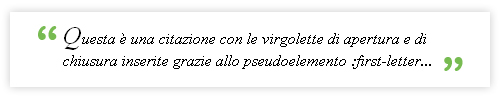
<blockquote>Questa è una citazione con le virgolette di apertura e di chiusura inserite grazie allo pseudoelemento :first-letter...</blockquote>E questo il risultato

In questo caso le virgolette di apertura sono applicate allo pseudoelemento mentre quelle di chiusura al <blockquote>.
Questi sono solo due esempi e, come accennato, esistono altri pseudoelementi; spero che questo breve tutorial possa servire da spunto, ora che sapete di cosa si tratta, anche se per sommi capi, potete sperimentare liberamente... e fatemi sapere i risultati ;-)
Se può interessare:
CSS filter alpha: effetti di trasparenza
CSS tutorial: sostituire il testo con un' immagine
Etichette: CSS, pseudoelementi, Tutorial, webdesign







 |
Permalink |
|
|
Permalink |
|




