Photoshop tutorial: effetto testo stampato

Ingredienti: Photoshop e dieci minuti di tempo, come realizzare una semplice scritta in stile "stampato"...
E' la prima volta che pubblico su questo blog un tutorial per Photoshop (a proposito, io continuo a trovarmi benone con la versione 7 del software); lo avrei voluto fare parecchie volte ma mi è sempre mancato il tempo (che i tutorial sono roba seria). Questa volta mi sono deciso e quello che segue spero sia il primo di una lunga serie. Altra piccola premessa: nel campo dei tutorial dedicati a Photoshop trovate molto materiale online e spesso si tratta dello stesso esempio rivisto e (poco) corretto, anche per questo ho sempre ritenuto complicato realizzare un tutorial (vedi il riferimento al tempo di cui sopra). Bene, il mio intento è quello di pubblicare materiale originale (per quanto possibile) e comunque riferire sempre le fonti di spunto o approfondimento... ma ora basta teoria, ecco il tutorial e relativi screenshoot.
Realizzare un effetto testo stampato
Per cominciare dovete avere Photoshop (ovvio no), dovete aprirlo (ehm, scusate) e creare un nuovo documento.
1. Create un nuovo documento di 500x100 px; inserite il vostro testo con lo strumento testo orizzontale in modo da ottenere una semplice scritta (nello specifico ho usato il font bauhaus 93, 48px di dimensione e #4FBB44 come valore esadecimale per il colore):

2. Disegnate ora un rettangolo intorno al testo utilizzando lo strumento rettangolo arrotondato in modo da ottenere questo risultato:

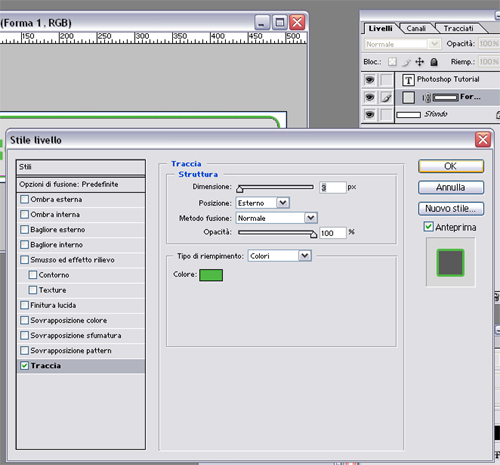
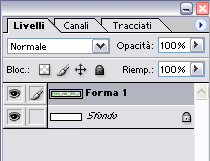
3. Andate nel pannello livelli e aprite le opzioni di fusione per il rettangolo appena disegnato (doppio click sull' icona del livello o tasto destro>opzioni di fusione). Applicate un bordo di 3px spuntando la voce Traccia ed assegnate lo stesso colore della scritta:

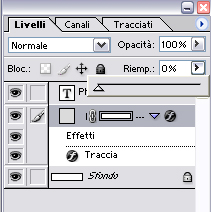
4. Premete ok e tornate al pannello livelli; portate a zero il valore di riempimento del livello (in questo modo resterà solo il bordo appena creato):

Ora abbiamo la nostra scritta con il bordo del "timbro":

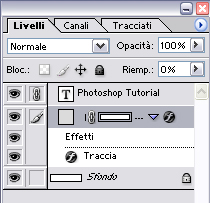
5. Passiamo adesso alla realizzazione vera e propria dell' effetto non senza terminare alcuni passaggi importanti; dobbiamo unire i due livelli (testo e bordo) e per farlo bastera selezionarne uno e bloccare l' altro:

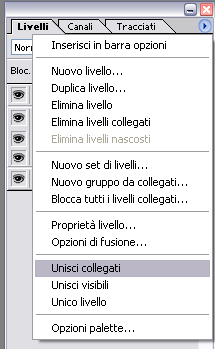
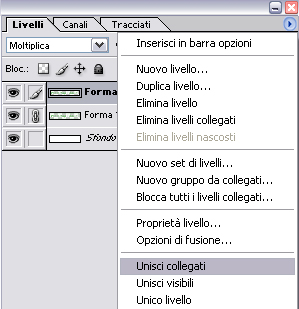
Clicchiamo sulla freccia in alto a destra del pannello livelli e selezioniamo unisci collegati:

Ora abbiamo un unico livello e possiamo cominciare il lavoro vero e proprio:

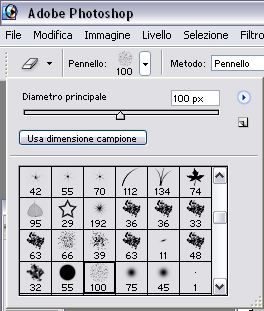
6. In pratica andremo a cancellare alcune parti di questo nuovo livello: selezioniamo lo strumento gomma e quindi il pennello setole rozze arrotondate (o qualsiasi altro tipo di pennello, dipende da che tipo di effetto ricercherete):

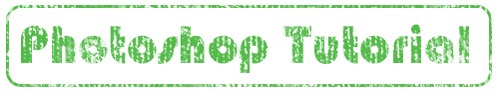
E' arrivato il momento di usare la vostra fantasia; cancellate con calma cercando di essere il più naturali possibile... nel mio caso ho usato la gomma con dei brevi click del mouse e senza trascinare mai il cursore, il risultato è questo:

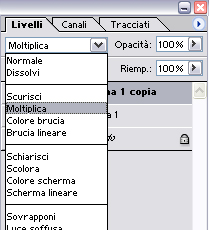
7. Per rinforzare l' effetto dell' inchiostro stampato potete rasterizzare il testo e quindi duplicarlo, infine applicate al livello superiore l' effetto moltiplica dal pannello livelli:

8. Siamo alla fine, unite nuovamente i due livelli come avete fatto al punto 5:

9. Fine, anzi, ruotate leggermente il nuovo livello per ottenere maggiore naturalezza... ecco il risultato:

Segnalo questo tutorial (in inglese) che descrive in maniera differente come arrivare allo stesso risultato, qui invece trovate alcuni pennelli disponibili per il download...







 |
Permalink |
|
|
Permalink |
|




