Di tutti i colori

Oggi voglio segnalare 3 tool dedicati all' ottimizzazione/gestione dei colori.
Si tratta di applicazioni utili per chi si occupa di web design e si trova spesso nella necessità di "decifrare" il valore esatto di un determinato colore (di una pagina web e in generale di quello che appare sul monitor).
Sono tre applicazioni diverse tra loro per tipologia ma anche per il tipo di scopo che si prefiggono...

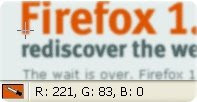
Il primo tool è in realtà una comoda estensione per Firefox e ringrazio Napolux per la segnalazione; si tratta di ColorZilla che aggiungerà un sistema di gestione/selezione dei colori e di zoom al vostro browser. Dovrete semplicemente installare l' estensione e richiamare l' utility quando serve (tasto destro>ColorZilla)...

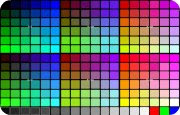
Come alternativa software trovate Colorcop; molto più sofisticato e completo del precedente è indicato soprattutto per utilizzi professionali viste le opzioni a disposizione: possibilità di conversione dei colori per i più disparati utilizzi, output multiplo (HTML esadecimale, RGB, Visual Basic, C++ etc...) e possibilità di zoom fino al singolo pixel.
Veramente ricco di opzioni e completo è però meno veloce e pratico di ColorZilla (se quello che cercate è un metodo semplice per copiare i valori RGB o esadecimali l' estensione di firefox è oggettivamente la scelta migliore)
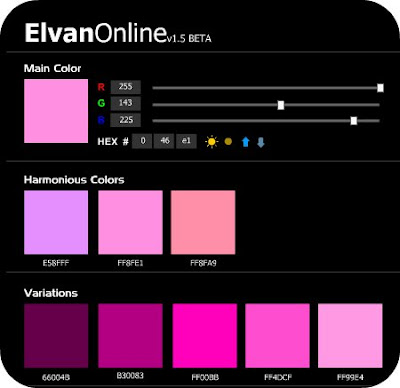
Concludo con ElvanOnline, un pratico metodo visuale per scegliere e creare gradazioni di colore. Utile per generare al volo le possibili variazioni di tono di un determinato colore... divertente

Etichette: webdesign, webdesign tools







 |
Permalink |
|
|
Permalink |
|




